Beberapa hari lalu saya membaca artikel di okezone
yang mengatakan bahwa 82% tidak menyukai wajah baru Kaskus. Penasaran,
saya mengunjungi halaman utama Kaskus dan menunggu lebih dari 30 detik
sebelum halaman itu terbuka penuh. Tidak aneh apabila sebagian besar
pengguna Kaskus kurang menyukai tampilan baru ini, terlebih apabila
pemakai memiliki koneksi internet yang kurang memadai.
Beberapa hari lalu saya membaca artikel di okezone
yang mengatakan bahwa 82% tidak menyukai wajah baru Kaskus. Penasaran,
saya mengunjungi halaman utama Kaskus dan menunggu lebih dari 30 detik
sebelum halaman itu terbuka penuh. Tidak aneh apabila sebagian besar
pengguna Kaskus kurang menyukai tampilan baru ini, terlebih apabila
pemakai memiliki koneksi internet yang kurang memadai. Opini harimau langit: dari tampilannya, pertama kali saya mengunjungi halaman utamaya Kaskus saya merasa bingung dan tidak terarah, mungkin dikarenakan terlalu banyaknya link dan struktur penempatan link tersebut. Pengunjung mudah dibingungkan mana yang menjadi fokus utama di halaman depan ini. Banyaknya jenis dan warna font yang berbeda juga mungkin menyebabkan hal ini.
Icon link yang terletak di sebelah kanan seperti "grupee" dan "enjoy the lounge" terlihat seperti memiliki gaya desain yang sama sekali berbeda sehingga tidak terlihat adanya kesatuan gaya visual. Hal ini juga terlihat dari icon-icon bulat kecil hitam putih yang mewakili kategori, tidak terlihat menyatu dengan header warna-warni dan bergradasi. Menurut saya, secara keseluruhan ada satu hal yang sangat penting yang kurang diperhatikan kaskus, yaitu konsistensi dan kesatuan visual.
Opini saya sendiri: industri web di Indonesia masih relatif muda dan bertumbuh pesat dalam beberapa tahun belakangan ini. Seiring dengan masuknya dunia ke dalam era web 2.0, banyak situs Indonesia juga berlomba membuat situs kaya fitur tanpa memperhatikan efisiensi dan kenyamanan pakai.
Dalam lomba balap fitur ini, kerap kali para pengembang membuat "versi 2.0" penuh efek visual yang mengganggu, lambat dan sulit pakai — Kaskus adalah salah satu contohnya, melupakan bahwa rata-rata kecepatan internet di Indonesia masih relatif lambat (walaupun dengan browser caching selama seminggu).
Contoh terbaik dari sindrom ini adalah transisi XP ke Vista yang kaya efek visual. Mengapa transisi XP -> Vista mengundang banyak cercaan, sedangkan transisi Mac OS X Tiger menuju Leopard mengundang pujian? Implementasi.
Sejak udaramaya 2.0 pertama kali diluncurkan, saya sudah mengatakan ingin menulis artikel untuk menjelaskan cara kami mengoptimalkan efisiensi udaramaya, tetapi selalu sibuk dengan pekerjaan. Menepati janji saya, di bawah ini adalah 3 cara optimisasi front end yang menurut saya terbaik dengan menggunakan Kaskus sebagai studi kasus, tanpa mengurangi fungsionalitas situs.
Konten di bawah ini bersifat teknis dan mungkin hanya dapat dimengerti oleh pengunjung yang berkecimpung dalam dunia pengembangan web.
Mengurangi HTTP Request
Menguji efisiensi Kaskus melalui Pingdom memperlihatkan bahwa halaman utama Kaskus menghasilkan 200 HTTP Request, 188 di antaranya adalah gambar, jumlah request yang sangat besar.Selain sangat membebani server Kaskus, jumlah HTTP request yang besar juga mengakibatkan lambat terbukanya halaman situs. RFC 2616 (protokol HTTP) mengatakan bahwa browser hanya boleh mengunduh dua komponen pada saat yang sama. Artinya?
Anggaplah HTTP sebagai seorang kurir yang hanya mampu membawa dua bingkisan dalam satu kali perjalanan. Dalam konteks ini, Kaskus memiliki 188 bingkisan yang perlu dikirimkan ke pengunjung — berarti browser (kurir) perlu melakukan perjalanan bolak-balik sebanyak 94 kali untuk mengunduh semua gambar di Kaskus. Apabila setiap perjalanan membutuhkan waktu 2 detik (terkadang mencapai 4 detik menurut pengujian Pingdom), Kaskus membutuhkan 188 detik untuk selesai mengunduh semua gambar.
Solusinya? Di udaramaya kami menggunakan teknik CSS spriting untuk mengemas banyak gambar ke dalam satu gambar yang lebih besar. Mengacu pada analogi kurir di atas, Kaskus dapat mengemas 188 bingkisan kecil menjadi 20 bingkisan besar, sehingga kurir hanya perlu menempuh 10 perjalanan untuk mengunduh situs tersebut. Setelah sampai di tujuan, barulah kurir membongkar bingkisan-bingkisan besar tersebut menjadi bingkisan kecil seperti awalnya untuk dipakai.
Sebagai ilustrasi, desainer udaramaya harimau langit mengemas 8 icon kategori berita udaramaya menjadi satu gambar seperti yang Anda lihat di bawah ini (semua icon di bawah adalah 1 gambar).

Teknik ini memberikan dua keuntungan besar. Yang pertama adalah ukuran yang lebih kecil: ukuran total dari 8 icon individu adalah 9,72KB sedangkan 8 icon yang dikemas menjadi satu hanya berukuran 4,96KB.
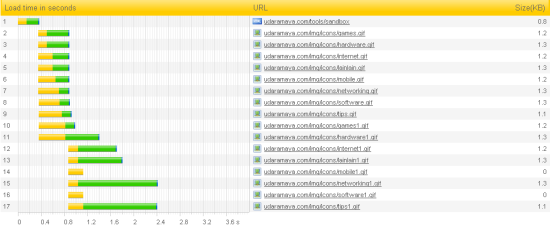
Yang kedua, dan yang lebih penting adalah jumlah HTTP Request yang jauh lebih kecil. Untuk membuktikannya, saya menyiapkan dua halaman — halaman pertama memiliki 16 icon yang ditampilkan dengan cara biasa, halaman kedua memiliki 16 icon yang telah dikemas ke dalam dua buah gambar besar dengan teknik spriting, keduanya memberikan hasil akhir yang sama, tetapi bandingkan kecepatannya.

Halaman pertama membutuhkan 2,4 detik untuk ditampilkan secara penuh, halaman kedua hanya membutuhkan 0,9 detik. Kaskus mempunyai 199 obyek, apabila dapat mengurangi semua obyek ini hingga kurang dari 20, Kaskus akan menjadi:
- Jauh lebih cepat
- Membutuhkan server yang jauh lebih sedikit (tebakan kasar saya kurang dari 50% spesifikasi web server mereka)
Cara optimisasi ini adalah salah satu optimisasi yang paling efektif dan dipakai oleh banyak situs yang peduli efisiensi, seperti Yahoo di bawah pimpinan Steve Souders.
Kompresi JS dan CSS
Wajah baru Kaskus banyak menggunakan JS, memiliki 8 script eksternal dan lebih banyak lagi script yang ditulis secara inline. Walaupun dapat memberikan efek visual yang mungkin menarik, selain berukuran sangat besar (112KB hanya untuk JS eksternal), hampir semua skrip ini tidak terlebih dahulu dioptimisasi sebelum dikirimkan ke pemakai.Percobaan saya sendiri memperlihatkan bahwa mengompresi JS Kaskus dengan JavaScript Packer menghasilkan ukuran sekitar 50% lebih kecil (sebelum melalui kompresi gzip atau deflate server). Optimisasi ini dapat dilakukan dengan mudah hanya dalam 5 menit.
Dan jangan lupa untuk sedapat mungkin tidak menggunakan inline script atau CSS, sebisa mungkin pindahkan semua ini ke file eksternal yang dapat di-cache oleh browser.
CSS di Atas, JavaScript di Bawah
Browser mengunduh elemen-elemen yang dilihat secara berurutan, dari atas ke bawah. Karena Kaskus menempatkan 7 script eksternal di awal halaman, browser pengunjung harus menunggu JavaScript untuk selesai diunduh terlebih dahulu sebelum mengunduh elemen-elemen lain.Terlebih lagi, CSS Kaskus ditempatkan di bawah JavaScript, dan hal ini berarti isi halaman Kaskus tidak dapat ditampilkan sebelum semua elemen JS selesai diunduh (dengan kata lain, pengunjung harus melihat layar kosong hingga browser selesai menunggu JavaScript sebesar lebih dari 120KB diunduh terlebih dahulu).
Untuk membandingkan dua hal ini, saya membuat dua halaman, yang pertama yang meniru cara kerja situs dengan penempatan JS di bagian atas (pengunjung disajikan halaman kosong saat menunggu terbukanya halaman) dan situs yang menempatkan JS di bagian bawah (pengunjung dapat mulai membaca konten sembari menunggu gambar dan JS selesai diunduh).
Riset optimisasi Yahoo juga menyatakan bahwa menempatkan CSS di awal membuat halaman tampak terbuka lebih cepat, karena memungkinkan browser untuk menampilkan konten situs terlebih dahulu tanpa menunggu elemen JS. Hal ini berdampak sangat besar terutama untuk pengunjung dengan kecepatan internet yang relatif lambat.
Kami melakukan hal yang sama saat menulis udaramaya, plus satu langkah lagi dengan menunda semua gambar seperti thumbnail melalui JavaScript sehingga semua konten utama udaramaya terlebih dahulu disajikan sebelum mulai mengunduh elemen-elemen tambahan seperti gambar.
Seperti halnya kompresi JS, mengubah peletakkan CSS dan JS biasanya tidak sulit. Tentunya ada beberapa pengecualian untuk hal ini, contohnya Gmail yang menggunakan JS untuk menampilkan seluruh konten di halamannya. Aplikasi seperti itu menggunakan cara optimisasi yang sedikit berbeda, juga dicetus oleh Steve Souders yang ditugaskan mempercepat Gmail sebagai proyek pertama di Google (indikator loading saat pertama kali Gmail dibuka adalah salah satu hal yang ditambahkan Souders).
Lain-lain
Semua optimisasi di atas dapat dilakukan tanpa biaya tambahan (oleh karena itu disebut optimisasi dan bukan penambahan alat ;)) dan dapat mempercepat situs secara drastis di mana penambahan perangkat keras sudah tidak efektif (dan inilah sebabnya pengembang web ahli dibayar mahal). Tidak jarang sebuah aplikasi yang sama setelah dioptimisasi dapat bekerja menggunakan perangkat keras setengah dari spesifikasi sebelumnya.Ada banyak lagi jenis optimisasi yang dapat dilakukan, untuk beberapa di antaranya kunjungi situs Steve Souders dan YDN. Dan yang terakhir, jangan lupa gunakan YSlow dan lihat juga daftar extension Firefox untuk pengembang web yang dikumpulkan aerialsky.
Tentunya, semua teknik optimisasi yang didiskusikan dalam artikel ini adalah optimisasi front end yang terlihat dari sisi klien. Optimisasi back end yang tidak kalah pentingnya, harus mereka analisa dan kerjakan sendiri.
Sebagian besar situs Indonesia, semakin baru bekerja semakin lambat, termasuk Kompas, Okezone maupun <masukkan nama situs besar Indonesia di sini>.
Apabila kita mengeluhkan Windows yang semakin hari semakin lambat, bukankah seharusnya hal yang sama juga berlaku untuk situs internet?